Okay, I couldn’t just walk away.
So… I enlisted the help of a couple of people still actively working with this stuff on a regular basis. None of us are network or security gurus, but we all do or used to do quite a bit of integration work. That is to say - we got it to work, but your mileage may vary.
What follows is simply a distillation of the notes we kept while passing ideas around.
This was developed using Windows 10 and Chrome 70 on the
client side, with NethServer 6.10 running as the server.
------------------------------------------------------------
What are we doing?
------------------------------------------------------------
The old method of creating self-signed server certificates,
and then importing that certificate as a Trusted Certificate
Authority (CA), just doesn't work anymore. Security has
tightened up recently (as of Nov 2018) and things that used
to work, well, they just don't now.
Instead, we are going to create a Root CA - making ourselves
the signing authority - and then using that to sign all of
our server certificates. Only the Root CA will need to be
imported into the Trusted Root CA store on the client(s).
The Root CA can be used to sign one or many certificates,
according to how many hosts you need to support.
------------------------------------------------------------
Ensure name resolution knows your host(s)
------------------------------------------------------------
In this example we are using myhost.mydomain.mytld as the
FQDN of the (in this case) web server. Your DNS must be able
to resolve the FQDN, as well as 'myhost' alone. (Of course,
your actual host.domain.tld selection will probably vary.)
If you have access to and/or control over DNS, then setup
the names in DNS. This is a one-and-done task.
If, like me, you have no control over the network services
or administrators, but you do have administrative access to
the clients (Windows 10 systems in my case) - then you can
add the host IP and names into the file:
C:\Windows\system32\drivers\etc\hosts
For example, add a line such as:
192.168.1.xx myhost.mydomain.mytld myhost
You'll do this on each client system, but once done it won't
need to be repeated (unless a system is wiped and reloaded.)
Modifications to the 'hosts' file survive most updates, and
generally speaking it will be obvious if the hosts file has
gone over.
Bottom line: Make sure your browser can reach both the FQDN
(myhost.mydomain.mytld) and the hostname (myhost).
------------------------------------------------------------
Setup a Root CA
------------------------------------------------------------
I generally create my certificate files in ~/certs, but you
can do this wherever you like.
# change into the certs directory
cd ~/certs
# generate the CA private key
openssl genrsa -des3 -out ca.key 2048
# generate the root CA file
openssl req -x509 -new -nodes -key ca.key -sha256 -days 3654 -out ca.pem \
-subj "/C=US/ST=NY/L=New York/O=My Company/OU=IT/CN=My Root CA"
Make this file accessible to your client system (by whatever
method you prefer) and then import the ca.pem file into your
client's (browser's) Trusted Root Certification Authority
store. More on doing this in Windows 10 later.
------------------------------------------------------------
Issue a signed server certificate
------------------------------------------------------------
# make sure we are in the certs directory
cd ~/certs
# generate the server private key
openssl genrsa -out myhost.mydomain.mytld.key 2048
# generate the certificate signing request (CSR)
openssl req -new -key myhost.mydomain.mytld.key -out myhost.mydomain.mytld.csr \
-subj "/C=US/ST=NY/L=New York/O=My Company/OU=IT/CN=myhost.mydomain.mytld"
# create a configuration file for extensions (primarily for subjectAltName)
cat > ext.conf <<ENDCONF
authorityKeyIdentifier=keyid,issuer
basicConstraints=CA:FALSE
keyUsage = digitalSignature, nonRepudiation, keyEncipherment, dataEncipherment
subjectAltName = @alt_names
[alt_names]
DNS.1 = myhost.mydomain.mytld
DNS.2 = myhost
ENDCONF
# generate the server certificate
openssl x509 -req -in myhost.mydomain.mytld.csr -CA ca.pem -CAkey ca.key \
-CAcreateserial -out myhost.mydomain.mytld.crt -days 3654 -sha256 \
-extfile ext.conf
------------------------------------------------------------
Make sure NethServer's server name is setup
------------------------------------------------------------
Access the NethServer manager, go to the 'Server name' panel,
and set the 'Hostname' to 'myhost' and the 'Domain' to
'mydomain.mytld' (if not already so set.)
Ensure that your client browser can access the server via
both the hostname and the FQDN (ie, hostname+domain.)
------------------------------------------------------------
Make NethServer (apache) use your new crt & key files
------------------------------------------------------------
# from the NethServer console, root login
db configuration setprop pki CrtFile /root/certs/myhost.mydomain.mytld.crt
db configuration setprop pki KeyFile /root/certs/myhost.mydomain.mytld.key
signal-event certificate-update ; sleep 30
I've found it best to give the services a bit to settle down
before you start testing things. Hence, sleep 30.
------------------------------------------------------------
Configure Windows 10 with your new CA PEM
------------------------------------------------------------
Chrome uses the Windows certificate store instead of rolling
it's own. Yay? Boo? It is what it is.
The ca.pem file created above must be imported into Windows
as a Trusted Rood Certification Authority.
To do so:
Press WinKey-S and start a search for 'certificate'.
When 'Manage computer certificates' comes up, run that app.
Double-click on 'Trusted Root Certification Authorities', then
click on 'Certificates'. This will show the known root CAs.
Right-click on 'Certificates' and then click 'All tasks' and
then select 'Import...' and follow the prompts.
At the 'File to Import' dialog, click on 'Browse...' and then
find where you have your ca.pem file. (You probably copied the
file over to Windows, or maybe have a shared directory mounted,
or some other method to make the file visible to Windows.)
Once you've navigated to where the file resides, you won't see
the .pem file. This is due to the file open dialog's filter.
Change the filter to 'All files' and open the ca.pem file.
Continue following the prompts until finished.
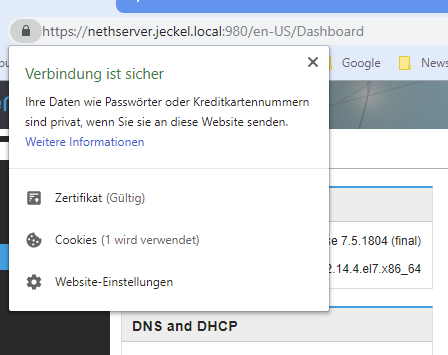
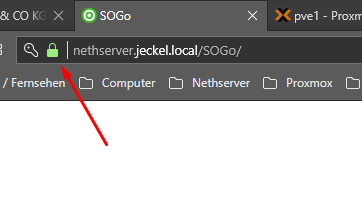
You now have a Trusted Root CA that will authenticate any cert
that was signed by it!
There is no need to export server certificates and then
import each of them into the client Trusted Root CA!
------------------------------------------------------------
Additional hosts (servers)
------------------------------------------------------------
As stated above: You only have to add the root ca.pem once
to each client.
For each new host, the process is:
Issue a signed server certificate (ie, create a new key,
then csr, then sign the new certificate using the ca.pem
file.) Once that's done, install the new key and crt files
on the new host. Your clients (with the Trusted Root CA
already installed) should have no issues when accessing your
new host.
------------------------------------------------------------
Additional hosts (servers)
------------------------------------------------------------
I know that, in theory, virtual domains should be able to
utilize the root CA. It is, however, beyond my knowledge at
this time as to how to integrate that into the NethServer
template and event system. I'll leave it to the "pros" to
figure out that - along with how to integrate this into the
NethServer management console and documentation.