Sounds good to me, I’m going to do the tests. I will comment on the changes
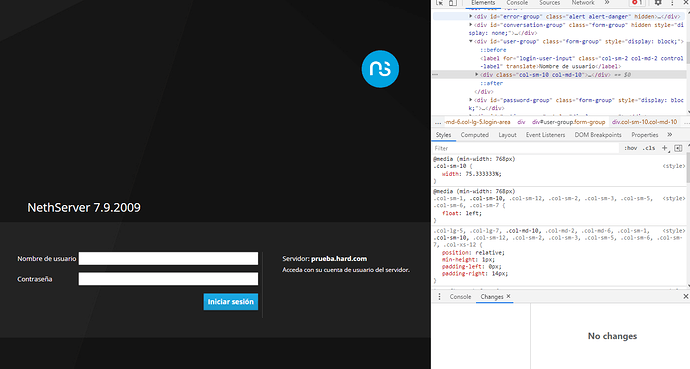
perform the update without problems. the scroll bar is the only thing that removes visibility, if it could be customized it would be more aesthetic.
scrollbar like this 

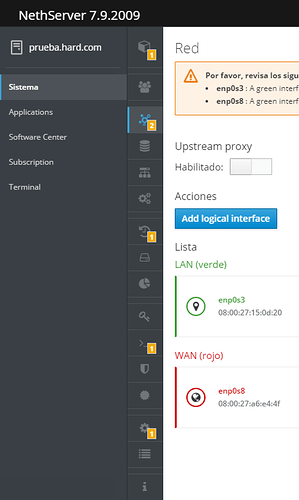
where does this translation come from? “mié”
in transifex I do not see it. or is it a character encoding problem @giacomo
I have not found it either ![]()
And for “lún” (monday) and “sáb” (saturday) too
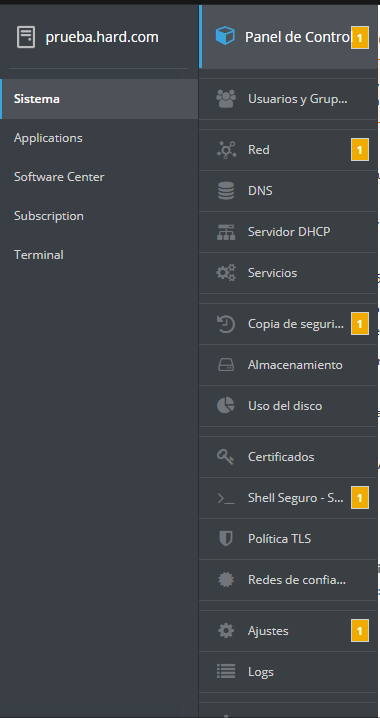
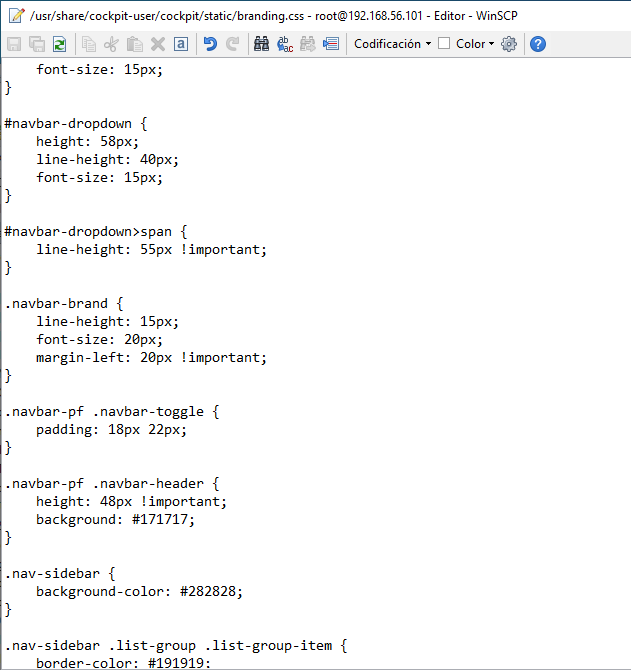
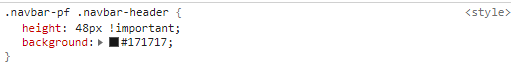
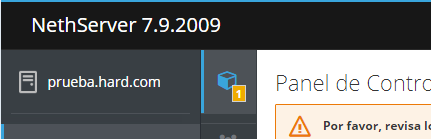
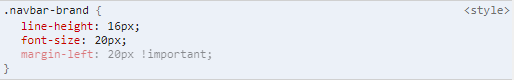
@giacomo I managed to remove the scroll bar, edit the values of the header height: 48px, and the line-height: 16px to center the Title.
I’m looking at github:



It would only be left to move the badges a little to the right or place another translation to dashboard
I guess it comes directly from the system, but I’m not sure.
I really have no idea what modification you did. ![]() Can you please open a PR or at least cut&paste here a diff?
Can you please open a PR or at least cut&paste here a diff?
sorry; I can’t get my password back on github.
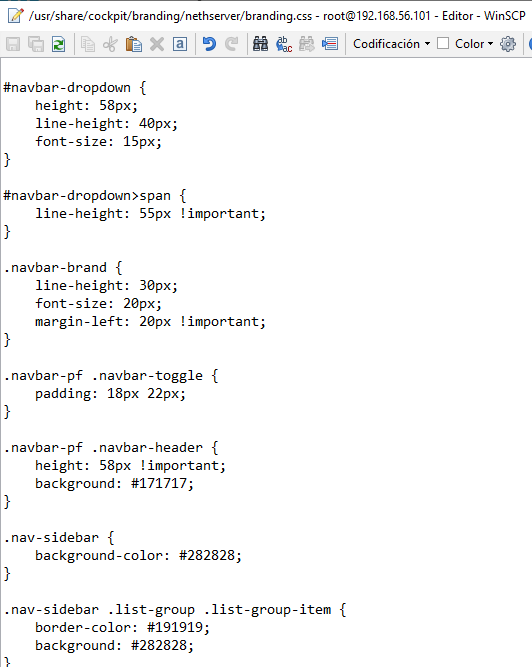
on line 102 from:
change:
line-height: 30px; by line-height: 15px;
and in line 112 change:
height: 58px! important; by height: 48px! important;
and in this other github path:
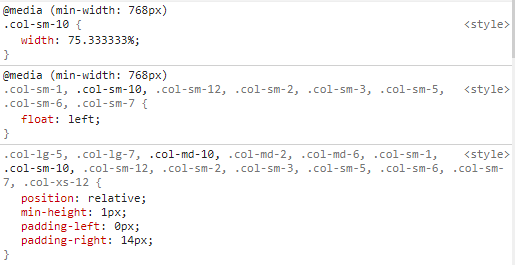
on line 104
change:
line-height: 30px; by line-height: 15px;
and in line 114 change:
height: 58px! important; by height: 48px! important;

These changes only modify the header and the location of the title of the same more in the middle after the change of size. With this change, the scrollbar will be eliminated only if the system module does not include more modules. if it were to happen; the perfect change would be to customize the slimmest scrollbar
I have found how the main screen could be better displayed when the translations are long with respect to English

I’m locating the source to make changes.
About the login screen I recall long ago there was an open issue on Cockpit’s github issue tracker. Just FYI.
EDIT: here is the issue (closed as fixed supporting PatternFly 4 forms?)
Please could you recover your password or create another github account, we, the developers, only speak the universal language of pull-request
Perfect!
Ready, I have it active again, I will check to see if the change has not been made.
could you create one PR, actually you did two PR, it is not possible to test with the autobuild. With the PR 328 I saw no changes, I wonder if the fixes are not more hard to do :-?
I didn’t notice that. I’m going to check.
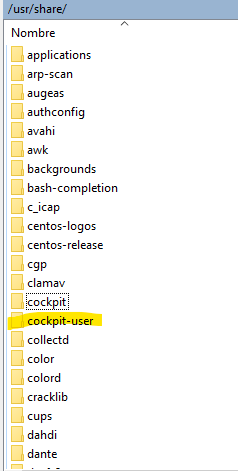
I have applied pr328 and then pr329, verify that inside /usr/share/cockpit-user/cockpit/static
but in /usr/share/cockpit/branding/nethserver
the changes were not applied
I think in github NethServer/nethserver-cockpit refers to:

I am restarting to verify if the changes in nethserver are applied without problems.
can you test the pr330? @stephdl
Update brandings.css by jgjimenez · Pull Request #330 · NethServer/nethserver-cockpit · GitHub
It is normal, two rpm and your overwrite your changes, If you have something to fix inside paternfly.css I am not sure we can fix it because it is not in our hand
I will test the pr 330
As @stephdl, we can’t change patternfly.css because it comes from upstream.
But you could try to write overriding CSS rules inside branding.css.
I did a little cleanup on the PRs, we now have a single PR that contains both @jgjimenezs commits: https://github.com/NethServer/nethserver-cockpit/pull/331
Yes, the changes when applied manually take it without problems, I will leave the values to change here.
Excellent, Thanks