jgjimenezs
March 23, 2021, 7:10pm
1
Greetings Team @spanish_team @alefattorini , I have returned after being infected with covid-19 and my family. We have recovered although we suffered from the aftermath of it.
I will correct some translations into Spanish so that it is aesthetic and more professional for its start-up in companies.
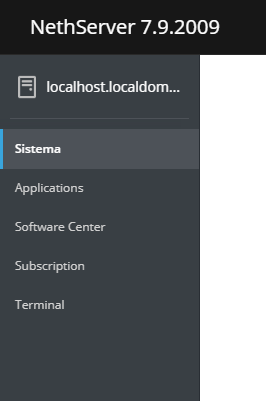
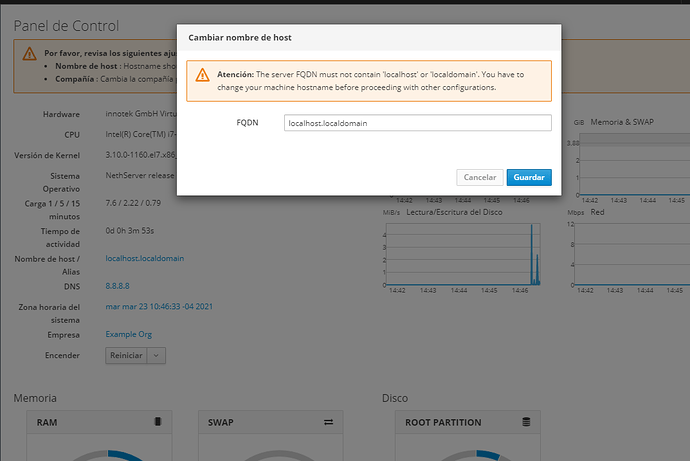
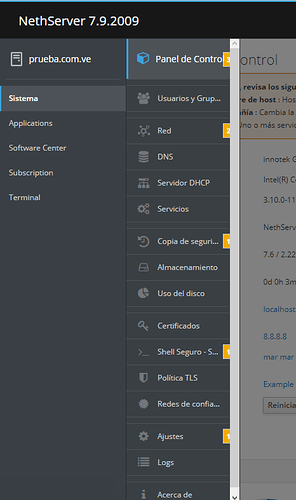
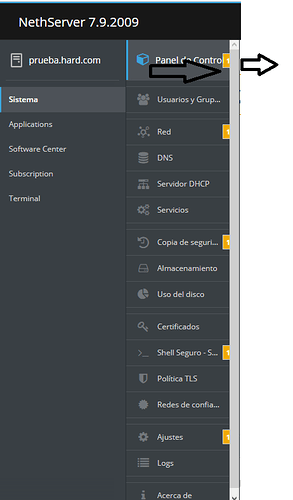
Is it possible to expand this menu a little more?
A hug for everyone
3 Likes
dnutan
March 23, 2021, 8:57pm
2
Happy to have you back. Stay safe. Best wishes for you and your family.
4 Likes
jgjimenezs
April 3, 2021, 10:56pm
4
Currently I have made progress in the Spanish translations, I hope to finish next week, and notify its completion to test the language packs.
2 Likes
jgjimenezs
April 11, 2021, 12:26pm
5
A week of certifications in cisco academy and Spanish translations in NethServer.
Good week. Spanish language is ready.
Greetings to all.
@spanish_team @alefattorini
3 Likes
jgjimenezs
April 11, 2021, 11:58pm
6
Is it possible to extend the menu? @support_team @dev_team
1 Like
mrmarkuz
April 12, 2021, 12:31am
7
I think the trimming of the menu entries happens because of the scrollbar. Does it look better when the browser window has enough height so that the scrollbar won’t appear?
EDIT:
it’s trimmed in other languages than English. I did not find the right width in css…
1 Like
jgjimenezs
April 12, 2021, 12:40am
8
Thanks, tomorrow I will document myself in the cockpit to see what I can solve, I think something can be done otherwise I will have to modify the translations to make it shorter
2 Likes
jgjimenezs
April 12, 2021, 12:19pm
10
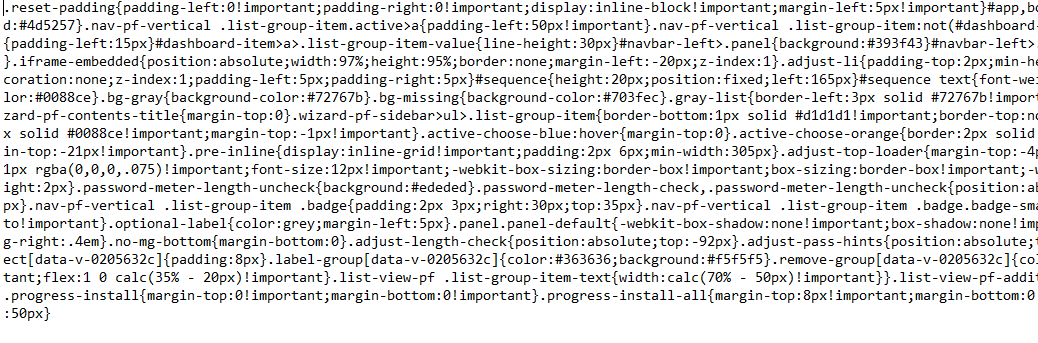
hi @giacomo yes, it can be edited compressed css (app.7e1e2550.css.gz)
I am placing the specific line to be able to extend it
to achieve this I will notify you to do some implementation at the level of updates
1 Like
jgjimenezs
April 12, 2021, 8:10pm
11
I made a progress, when I have all the lines to edit I will send the configured file for you to test it.
2 Likes
jgjimenezs
April 13, 2021, 11:51am
12
if we change this value
#navbar-left {width:auto;
Is there a way that this value comes from the factory? @dev_team
in app.7e1e2550.css we will achieve this.
I am looking for how to customize the scroll bar to be thinner
giacomo
April 13, 2021, 12:28pm
13
It was hard to find, but I think it comes from our css: /usr/share/cockpit/nethserver/css/app.7e1e2550.css.gz.
See also https://github.com/NethServer/nethserver-cockpit/blob/master/ui/src/styles/main.css
But I have no idea if it’s safe to change it.
jgjimenezs
April 13, 2021, 1:42pm
14
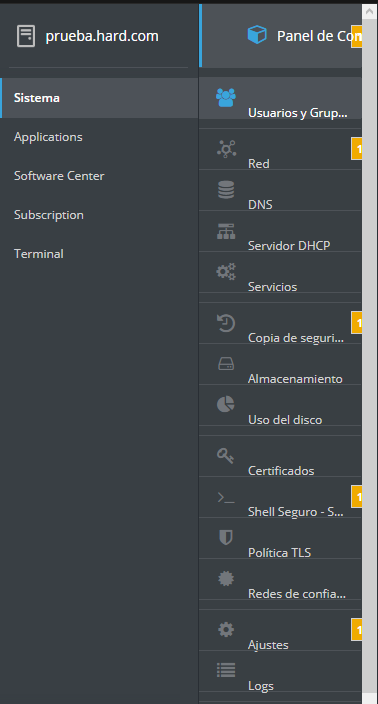
at least change from 55px to auto
#navbar-left {auto
Thanks @giacomo
1 Like
jgjimenezs
April 14, 2021, 12:09am
15
@giacomo I will do some tests before to see if these changes do not affect all the structures of the applications. if they affect its graphic design I will leave it as it is.
1 Like
giacomo
April 14, 2021, 2:53pm
16
@jgjimenezs I’ve create a draft package for you: https://github.com/NethServer/nethserver-cockpit/pull/327
You can test it on multiple monitor sizes.@stephdl do we have the same problem with other languages like French?
1 Like
stephdl
April 14, 2021, 2:57pm
17
yes with french we could increase the size of the left panel too, just a cosmetic fix…no idea how to do it
1 Like
giacomo
April 14, 2021, 3:08pm
19
stephdl:
no idea how to do it
Can you please check with the package inside the PR?
1 Like
stephdl
April 14, 2021, 3:15pm
20
yes it seems good what do you think @jgjimenezs