I do not think so ![]()
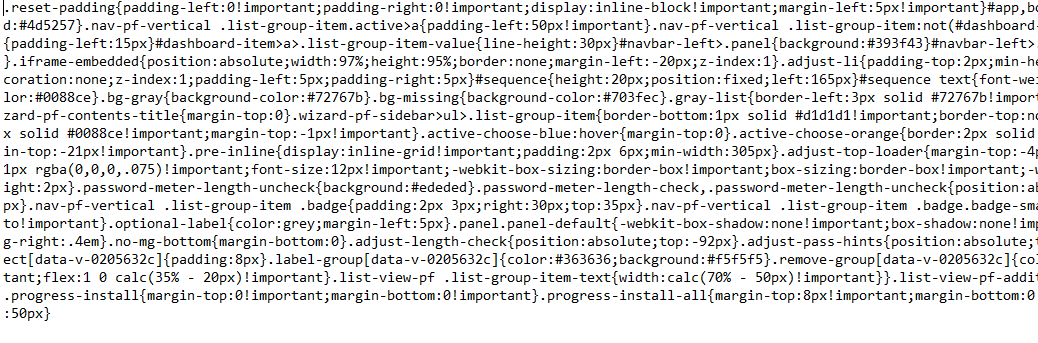
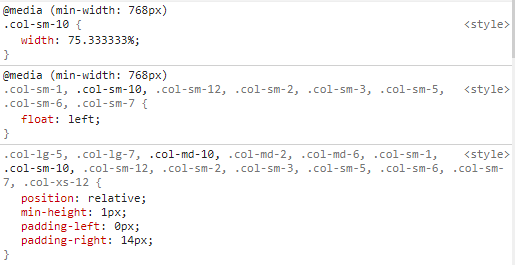
hi @giacomo yes, it can be edited compressed css (app.7e1e2550.css.gz)
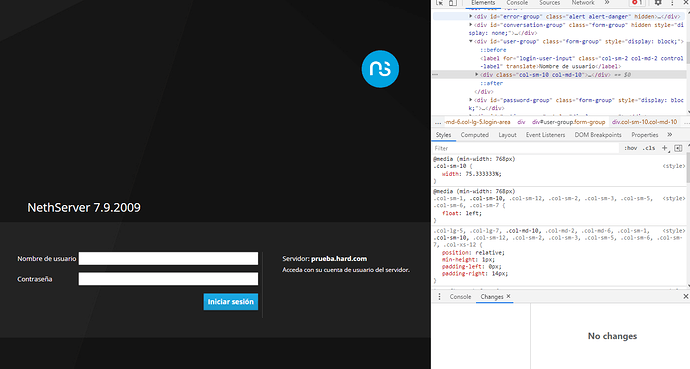
I am placing the specific line to be able to extend it
to achieve this I will notify you to do some implementation at the level of updates
I made a progress, when I have all the lines to edit I will send the configured file for you to test it.
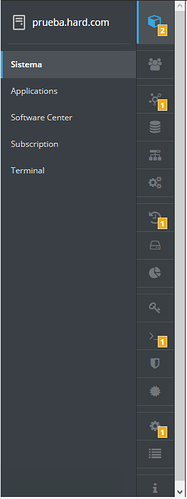
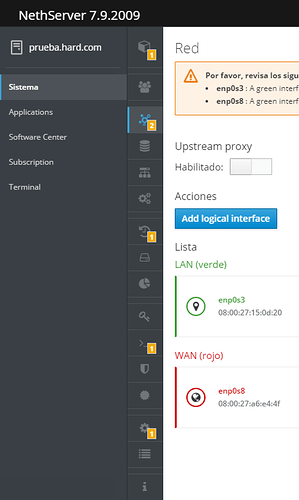
if we change this value
![]()
#navbar-left{width:auto;
Is there a way that this value comes from the factory? @dev_team
in app.7e1e2550.css we will achieve this.
I am looking for how to customize the scroll bar to be thinner
It was hard to find, but I think it comes from our css: /usr/share/cockpit/nethserver/css/app.7e1e2550.css.gz.
See also https://github.com/NethServer/nethserver-cockpit/blob/master/ui/src/styles/main.css
But I have no idea if it’s safe to change it.
at least change from 55px to auto
#navbar-left {
width: 55px; auto
-webkit-transition: width 0.25s ease-in-out;
-moz-transition: width 0.25s ease-in-out;
-o-transition: width 0.25s ease-in-out;
transition: width 0.25s ease-in-out;
Thanks @giacomo
@giacomo I will do some tests before to see if these changes do not affect all the structures of the applications. if they affect its graphic design I will leave it as it is.
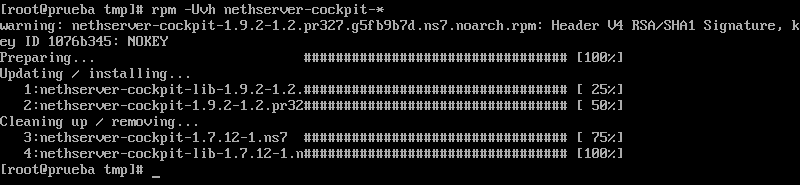
@jgjimenezs I’ve create a draft package for you: https://github.com/NethServer/nethserver-cockpit/pull/327
You can test it on multiple monitor sizes.
@stephdl do we have the same problem with other languages like French?
yes with french we could increase the size of the left panel too, just a cosmetic fix…no idea how to do it ![]()
Thanks bro
Can you please check with the package inside the PR?
Sounds good to me, I’m going to do the tests. I will comment on the changes
perform the update without problems. the scroll bar is the only thing that removes visibility, if it could be customized it would be more aesthetic.
scrollbar like this 

where does this translation come from? “mié”
in transifex I do not see it. or is it a character encoding problem @giacomo
I have not found it either ![]()
And for “lún” (monday) and “sáb” (saturday) too
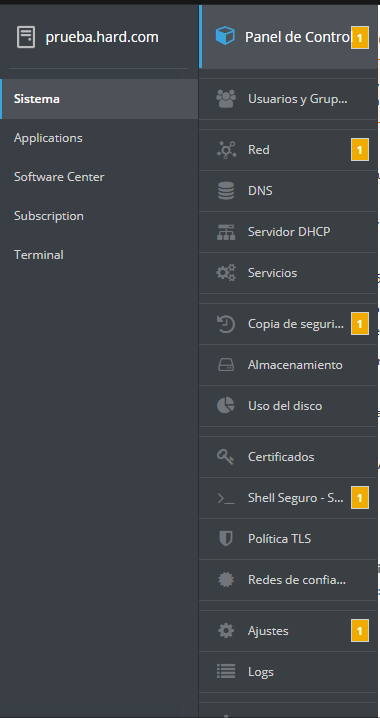
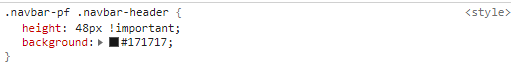
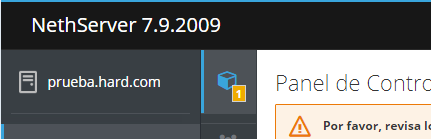
@giacomo I managed to remove the scroll bar, edit the values of the header height: 48px, and the line-height: 16px to center the Title.
I’m looking at github:



It would only be left to move the badges a little to the right or place another translation to dashboard
I guess it comes directly from the system, but I’m not sure.
I really have no idea what modification you did. ![]() Can you please open a PR or at least cut&paste here a diff?
Can you please open a PR or at least cut&paste here a diff?
sorry; I can’t get my password back on github.
on line 102 from:
change:
line-height: 30px; by line-height: 15px;
and in line 112 change:
height: 58px! important; by height: 48px! important;
and in this other github path:
on line 104
change:
line-height: 30px; by line-height: 15px;
and in line 114 change:
height: 58px! important; by height: 48px! important;

These changes only modify the header and the location of the title of the same more in the middle after the change of size. With this change, the scrollbar will be eliminated only if the system module does not include more modules. if it were to happen; the perfect change would be to customize the slimmest scrollbar