Hi my tribe! … I want to be brief
Hi Sara! it is difficult to someone getting offended in this tribe!
or that someone fool!! …
which I appreciated. It made me feel guilty though, because I’m an imposter that knows nothing about Linux.
![]() and hurt his feelings…
and hurt his feelings… ![]() crushing the dreams of the community!!
crushing the dreams of the community!!

##I was joking! ![]()
![]()
![]()
Now seriously I think your arrival to this village is very valuable and important to achieve that all the knowledge that here we grow, with this strange emotion that we devote, may be available to be released even in an accessible way.
Yes, it does! ![]()
The +16px recommended, we’ve been getting used to it. In addition they can go on other drives that are better suited to the device (rem, vw, etc.)
The accessibility of the content positioned very well to the community, it has very good demand in research and also in business. In the technology communities of America, we share knowledge with people living with different disabilities and are usually the more entrepreneurial.
The range of colors … of Course! you can soften to our retinas eye not feel like fried eggs. The site of Nethserver, with the “pint” that is, caught me from the beginning … not sure if it was the subliminal formula colour of Pepsi! … ![]() @Alessia
@Alessia ![]() yuju!
yuju! ![]()
I played with the color and the font size and made some - ugly - screenshots, maybe very darkened but with the intention of getting closer to a new view. It is not a proposal
With regard to the Wiki, ![]() we are doing an important job, where the writing natural of each participant is present,
we are doing an important job, where the writing natural of each participant is present, ![]() far from a language institution.
far from a language institution.
This is being carried out to the extent of our possibilities, with the thrill collective to help us ![]()
![]()
![]() , providing security for the beginner user of encounter information in short articles, so more specific and simple. It also allows us to participate in a manner more free than getting in the user manuals.
, providing security for the beginner user of encounter information in short articles, so more specific and simple. It also allows us to participate in a manner more free than getting in the user manuals.
It is not a topic to which we made reference right now, but we find it very gratifying to know that we have a local interested in the same thing, in the same city, country neighbour or on the other side of the world. ![]()
![]()
![]() With this information we fed discussions to overcome our language barriers, for which we consider an important data.
With this information we fed discussions to overcome our language barriers, for which we consider an important data.
That pleasant meeting!. To the middle of the night, sipping coffee venezuelan ![]() sweetened with stevia.
sweetened with stevia.
We must expand on the topic of social networks and many others. Obviously sometimes we cannot be so subjective, but other times it is the secret of success: the details.
Thanks Alessio for sharing this information.
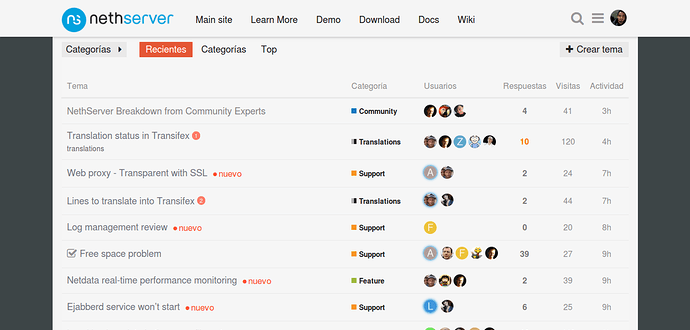
I congratulate you for taking out the best rating!: +A
You Are the Shaman of the Tribe Nethserver
Thanks again @sh00001 and @Richard_Millington.
Always welcome