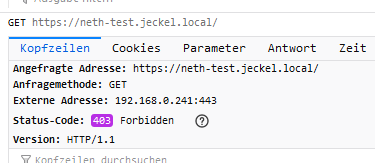
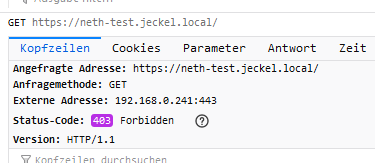
If I try to this customization, I get

Permissions of the files are 644 with owner root. Path is exactly like in the docs.
When I open the index.html direct from my hdd the page works.
What did I miss?
If I try to this customization, I get

Permissions of the files are 644 with owner root. Path is exactly like in the docs.
When I open the index.html direct from my hdd the page works.
What did I miss?
It’s hard to have an idea what was wrong.
Can you paste relevant log?
Maybe @andre8244 can help here 
Hi flatspin,
can you please paste the output of the following commands too?
config show httpd
ll /usr/share/httpd/noindex/
tree /usr/share/httpd/noindex/
Hi Andrea, thanks for helping.
Here it is:
httpd=service
HomePage=startpage
SSLCipherSuite=HIGH:MEDIUM:!aNULL:!MD5:!SEED:!IDEA
TCPPorts=80,443
access=green
status=enabled
ll /usr/share/httpd/noindex/
total 8
drwxr-xr-x. 3 root root 96 Oct 18 10:46 css
drwxr-xr-x. 2 root root 48 Oct 18 10:46 images
-rw-r--r-- 1 root root 4897 Oct 16 2014 index.html
drwxr-xr-x 3 root root 35 Oct 24 16:31 nethserver
drwxr-xr-x 3 root root 34 Oct 24 16:18 startpage
tree /usr/share/httpd/noindex/
/usr/share/httpd/noindex/
├── css
│ ├── bootstrap.min.css
│ ├── bootstrap-theme.min.css
│ ├── fonts
│ │ ├── Bold
│ │ │ ├── OpenSans-Bold.eot
│ │ │ ├── OpenSans-Bold.svg
│ │ │ ├── OpenSans-Bold.ttf
│ │ │ └── OpenSans-Bold.woff
│ │ ├── BoldItalic
│ │ │ ├── OpenSans-BoldItalic.eot
│ │ │ ├── OpenSans-BoldItalic.svg
│ │ │ ├── OpenSans-BoldItalic.ttf
│ │ │ └── OpenSans-BoldItalic.woff
│ │ ├── ExtraBold
│ │ │ ├── OpenSans-ExtraBold.eot
│ │ │ ├── OpenSans-ExtraBold.svg
│ │ │ ├── OpenSans-ExtraBold.ttf
│ │ │ └── OpenSans-ExtraBold.woff
│ │ ├── ExtraBoldItalic
│ │ │ ├── OpenSans-ExtraBoldItalic.eot
│ │ │ ├── OpenSans-ExtraBoldItalic.svg
│ │ │ ├── OpenSans-ExtraBoldItalic.ttf
│ │ │ └── OpenSans-ExtraBoldItalic.woff
│ │ ├── Italic
│ │ │ ├── OpenSans-Italic.eot
│ │ │ ├── OpenSans-Italic.svg
│ │ │ ├── OpenSans-Italic.ttf
│ │ │ └── OpenSans-Italic.woff
│ │ ├── Light
│ │ │ ├── OpenSans-Light.eot
│ │ │ ├── OpenSans-Light.svg
│ │ │ ├── OpenSans-Light.ttf
│ │ │ └── OpenSans-Light.woff
│ │ ├── LightItalic
│ │ │ ├── OpenSans-LightItalic.eot
│ │ │ ├── OpenSans-LightItalic.svg
│ │ │ ├── OpenSans-LightItalic.ttf
│ │ │ └── OpenSans-LightItalic.woff
│ │ ├── Regular
│ │ │ ├── OpenSans-Regular.eot
│ │ │ ├── OpenSans-Regular.svg
│ │ │ ├── OpenSans-Regular.ttf
│ │ │ └── OpenSans-Regular.woff
│ │ ├── Semibold
│ │ │ ├── OpenSans-Semibold.eot
│ │ │ ├── OpenSans-Semibold.svg
│ │ │ ├── OpenSans-Semibold.ttf
│ │ │ └── OpenSans-Semibold.woff
│ │ └── SemiboldItalic
│ │ ├── OpenSans-SemiboldItalic.eot
│ │ ├── OpenSans-SemiboldItalic.svg
│ │ ├── OpenSans-SemiboldItalic.ttf
│ │ └── OpenSans-SemiboldItalic.woff
│ └── open-sans.css
├── images
│ ├── apache_pb.gif
│ └── poweredby.png
├── index.html
├── nethserver
│ ├── index.html
│ └── res
│ ├── favicon.ico
│ ├── jquery.min.js
│ ├── nethserver.png
│ ├── server-manager.png
│ └── system_apps.php
└── startpage
├── index.htm
└── res
├── 0.gif
├── 3@2x.jpg
├── 3.jpg
├── 4@2x.png
├── 4.png
├── ani.css
├── custom_styles.css
├── favicon.ico
├── jquery.min.js
├── png.js
├── roe.js
├── system_apps.php
├── xr_files.txt
├── xr_fonts.css
├── xr_fontsie.css
├── xr_main.css
└── xr_text.css
17 directories, 70 files
Console say “favicon.ico” not found.
I’ve to say, that I’m not very failiar with html and css and that stuff. I just followed the docs and tried it out of couriosity if it works. I’m using a simple html generator/editor (Xara) for my own needs.
On the other hand, the docs should provide information so even guys like me can do it. 
BR Ralf
That “index.htm” file extension could be the cause of the issue.
Please try to rename it to “index.html” and let me know if anything changes
Really? That is the solution?
Is it possible to make this not (or less) dependent on an extention? (Like it does not matter if htm, html or whatever html correct extention is used)
What I could find [a-z]html + htm as extensions should all be viable options. Debatable: php based extensions.
Many web servers were sensitive to this tiny difference.
It’s not uncommon.
htm came from PC as it used to not be able to handle larger than 3 letter extensions.
I understand that, but that does not mean we should settle with such a restriction?
@dev_team what do you think?
You’ ve got it! It doesn’t show the page as expected, but that’s a matter of html and me. 
Thanks a lot for helping.
This is about httpd configuration, it has nothing to do with Nethserver.
Httpd documentation provides information about supported index pages, this should be a good starting point: https://httpd.apache.org/docs/2.4/mod/mod_dir.html#directoryindex
IMO the docs should be updated with that info. That should be enough.
I think it’s not an as common thing, that it would justify a great effort to change it.
@andre8244 So if it is the way we implement httpd configuration it has everything to do with NethServer.
I would suggest to implement a broader directoryindex or at least a more flexible directory index. Maybe even an option to choose what index page should be used when multiple options are detected.
With a custom launcher page, will Cockpit still be able to “send” shortcuts to it?
If yes, what restrictions do we have in creating the actual page? How will Cockpit know at which part of the page it can add shortcuts?
How easily can I edit the shortcuts themselves? (i.e. change size or add more not restricted by Cockpit option “add to home page”)
I want to make a portal with additional unrelated to NS links.
“Yes”.
I think there are no restrictions.
It’s not cockpit who adds the shortcuts, the webpage reads/gets (json) data from cockpit. Once it gets the data you can put it anywhere on the page. It requires some web development skills (sorry, I don’t know all the ins and outs). For me it’s not easy enough but you can make some progress copying the actual launcher and modifying it.
Change size easily with html/css.
Add more shortcuts unrelated to NS, manually but should be easy enough (maybe not as easy as with something like heimdall launcher)
Thanks. I reached the same conclusion.
BTW Heimdall is a LOVELY launcher.
Trying to play with it, I can see this documentation in devel
https://docs.nethserver.org/projects/nethserver-devel/en/latest/nethserver-httpd.html#welcome-page
but also this one
https://nethserver.docs.nethesis.it/en/v7/launcher.html
I cannot find launcher_data.ini
cc @andre8244
Hi Steph,
are you on a NethServer Enterprise machine?
What’s the content of /usr/share/httpd/noindex/ ?
This doc https://nethserver.docs.nethesis.it/en/v7/launcher.html is specifically about Nethesis Launcher and brand customization
no of course ![]()
folowing the documentation ok, but the pinned application are not done inside the custom welcome page