I have setup reversed proxy so i can connect with server.domain.com to my server however i get the error content blocked is there a possibility to get rid of this message?
I assume you are using the web content filter and it blocks the domain you used for the reverse proxy.
You may add a proxy bypass for the domain, see documentation.
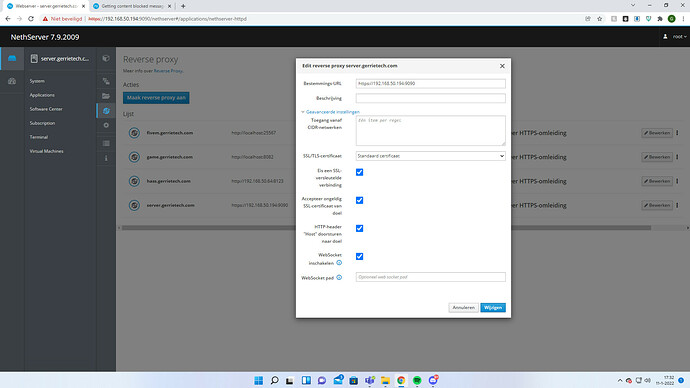
Please provide a screenshot of you reverse proxy configuration.
Do you actually use websocket for this domain
It does not harm to have it checked. The create of a websocket connection is detected automatically and the proxy either uses http/https or ws/wss when forwarding. The websocket path is totally unnessary and should to deleted in a future version of NS.
I tried disabling the websocket which led to getting a white screen after logging in, the console also said server disconnected so i gues this means it needs to stay on. After i changed everything back to how it was i checked the log after logging in which said: “Refused to frame ‘https://server.domain.com:9090/’ because it violates the following Content Security Policy directive: “default-src ‘self’ https://server.domain.com”. Note that ‘frame-src’ was not explicitly set, so ‘default-src’ is used as a fallback.”. Maybe this has someting to do with the issue?
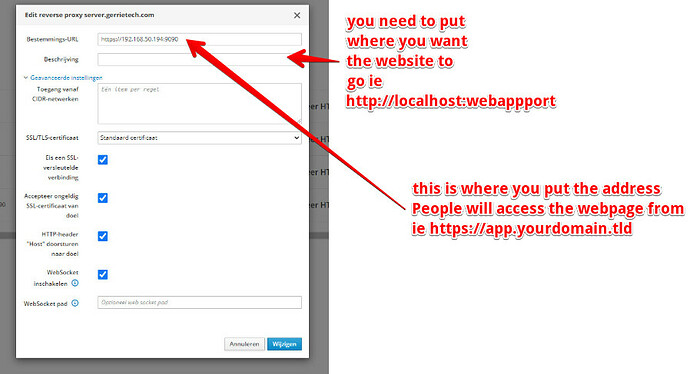
Just to confirm are you trying to use reverse proxy to serve https://localhost:someappport to https://yournethserver.domain.tld I’d say that’s the issue create an alias on the front page of the dashboard (is app.yourdomain.tld) Then delete the reverse proxy reference and create a New one but app.yourdomain.tld - http://localhost:someappport
plus didn’'t realize this because i was looking at your screenshot on my phone but it should be configured like this
there are a few exceptions to this like if you whant the app to be resolvable at say
https://nethserver.yourdomain.tld/folder you wold put just /folder in the first box
I tried this but this didnt work out maybe cause i dont use english as my main language. “Bestemmings-URL” means Destination-URL means description i dont know if this has anything to do with the issue
Sorry I forgot to translate before checking if you follow my previous advise with the screen shot regardless of the input feild names the correct ones are Name (http://localhost:webappport )and Destination-URL(https://app.yourdomain.tld ) when setting a new one
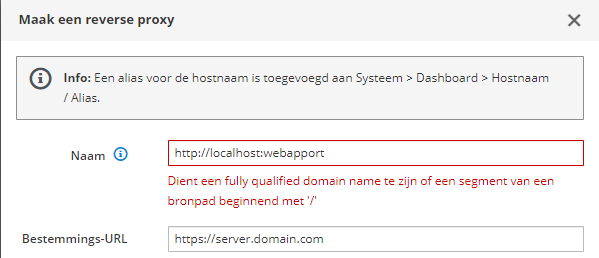
If i try to do that i get the error Must be a fully qualified domain name or a segment of a source path starting with ‘/’. i switched them around so i put http://localhost:webappport in destination url and vice versa but that let me right back to the issue of before where i get the error content blocked

Sorry when I mean http://localhost:someappport and https://server.domain.com you need to substitute for the values applicable to your setup edit: but for the top field I forgot to mention you omit the http:// part
I did everything you said and i still get the content blocked error
What address and port are you trying to reverse proxy to
i am trying to reroute server.domain.com to localhost:9090
I think you will run into issues with redirection but have you blocked access from the Wan in settings
ok the name should be server.domain.com and the destination should be http://127.0.0.1:9090/nethserver (keep in mind you need to use a different fqdn for server.domain.com then the name of the server just use a cname record as that will just default to the default placeholder webpage) with this ive got it to work (as in it takes you to the nethserver server login page but after login i see a blank page)